Memperbaiki struktur tag heading akan menciptakan blog menjadi lebih SEO friendly dan mempermudah bot search engine untuk mengindex judul serta isi artikel yang telah kita publikasikan.
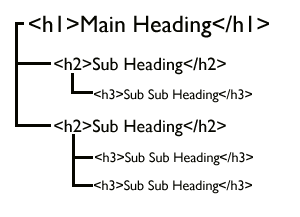
Sebelum memulai perbaikan pada tag heading di template blog Anda, ada baiknya Anda memahami pengertian tag heading H1, H2, dan H3 terlebih dahulu. Berikut ialah pengertian tag heading H1, H2, dan H3.
<h1> Title atau Judul Blog </h1>
<h2> Judul Artikel atau Post </h2>
<h3> Judul Widget Blogger </h3>
Cara Mengganti Tag Heading H1, H2, dan H3 Menjadi SEO Friendly
Setelah mengetahui dan memahami pengertian tag heading H1, H2, dan H3 pada template blog Anda, saatnya Anda mulai mempelajari cara mengubah dan memperbaiki tag heading H1, H2, dan H3 Anda menjadi lebih SEO friendly.
1. Login ke Blogger > Template ► Edit HTML > Cari isyarat <b:if cond='data:post.title'> bila sudah ketemu ganti saja <h3> menjadi <h2>. Kode tersebut mungkin lebih dari 1, tergantung dari template masing-masing. Makara diganti saja semua.
<b:if cond='data:post.title'> <h3> Diganti Menjadi <h2> <b:if cond='data:post.link'> ........................... ........................... </h3> Diganti Menjadi </h2> </b:if>Masih dengan tag heading untuk judul artikel, carilah isyarat berikut kemudian gantil h3 menjadi h2. Terkadang di beberapa template kodenya akan ada kalimat pelengkap itemprop='name' dan menggunakan h1 tag, tetap lakukan hal yang sama dengan menggantinya jadi h2.
<h3 class='post-title entry-title'> <data:post.title/> </h3> <h3 class='mobile-index-title entry-title'> <data:post.title/> </h3>Sekarang rubah tag heading untuk widget, Anda cari isyarat berikut kemudian ganti H2 jadi H3. Tidak problem bila Anda tidak ingin merubahnya, tapi semoga lebih SEO friendly diganti saja. Jika jumlahnya lebih dari satu diganti semua.
<!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'> <data:title/> </h2> </b:if>2. Simpan template Anda sehabis jawaban mengikuti tutorial diatas.
Usahakan untuk melaksanakan backup template sebelum Anda melaksanakan perubahan pada tag heading blog Anda. Hal ini dilakukan untuk mengantisipasi kesalahan dikala Anda merubah tag heading pada template Anda.
Semoga Bermanfaat


0 Response to "Cara Mengganti Tag Heading H1, H2, Dan H3 Menjadi Seo Friendly"
Post a Comment