Memasang Catatan dengan Efek Lipatan
1. Buka Blogger > Template > Tambahkan instruksi di bawah ini sebelum ]]></b:skin> atau </style>
/* CSS Note by */ .note{position:relative;width:30%;padding:1.2em 1.5em;margin:2em auto;color:#fff;background:#2ecc71;overflow:hidden} .note.orange{background:#f39c12} .note.crusta{background:#F2784B} .note.river{background:#3498db} .note:before{content:"";position:absolute;top:0;right:0;border-width:0 16px 16px 0;border-style:solid;border-color:#fff #fff #27ae60 #27ae60;background:#27ae60;box-shadow:0 1px 1px rgba(0,0,0,0.3),-1px 1px 1px rgba(0,0,0,0.2);display:block;width:0} .note.orange:before{border-color:#fff #fff #e67e22 #e67e22;background:#e67e22} .note.crusta:before{border-color:#fff #fff #de6e45 #de6e45;background:#de6e45} .note.river:before{border-color:#fff #fff #2980b9 #2980b9;background:#2980b9}2. Simpan template. Kemudian untuk menambahkan catatan Anda cukup pilih salah satu instruksi HTML di bawah dengan 4 pilihan warna lalu tambahkan di dalam postingan pada tab HTML
Warna 1
<div class='note'>...ISI DENGAN CATATAN ANDA...</div>Warna 2
<div class='note orange'>...ISI DENGAN CATATAN ANDA...</div>Warna 3
<div class='note river'>...ISI DENGAN CATATAN ANDA...</div>Warna 4
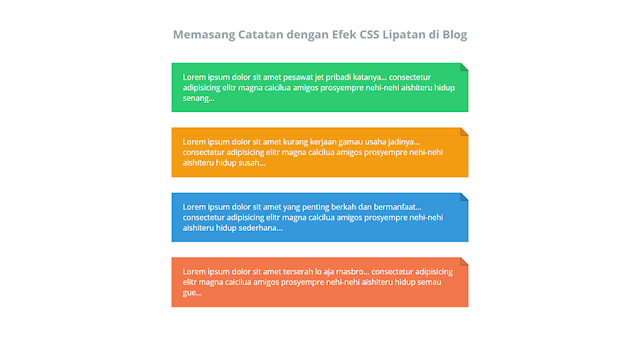
<div class='note crusta'>...ISI DENGAN CATATAN ANDA...</div>Untuk pola dapat Anda lihat pada demo di bawah ini
Bagaimana? Praktis bukan, sekian artikel Memasang Catatan dengan Efek Lipatan. Semoga bermanfaat.

0 Response to "Memasang Catatan Dengan Dampak Lipatan"
Post a Comment