Memasang Iklan Melayang Responsive dengan Tombol Close - Apa kabar sobat blogger, kali ini akan menawarkan tutorial wacana cara memasang iklan melayang (Fixed ad banner atau text) yang sudah responsive dengan komplemen tombol close di bawah blog.
Sebagian besar orang memulai blog sebab hobi, namun ada juga yang memiliki tujuan untuk mencari teman, meningkatkan penjualan toko online, menghasilkan uang dan lain sebagainya. Sebagai sarana pendukung acara ngeblog, sobat dapat memasang space iklan di blog untuk membantu advertiser mempromosikan produknya.
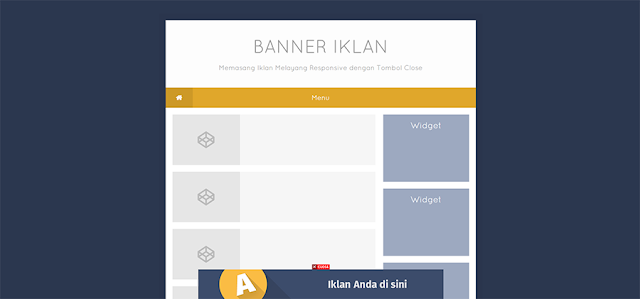
Iklan banner yang melayang dengan komplemen tombol close mungkin sering sobat temui di blog atau lembaga yang memasangnya. Tombol close ini berfungsi sebagai alternatif kalau pengunjung merasa terganggu sebab konten yang ia baca terhalang oleh banner yang melayang.
Berikut Cara Memasang Iklan Melayang Responsive dengan Tombol Close
Buka Blogger > Template > Kemudian tambahkan aba-aba di bawah ini sebelum </body>
<script type='text/javascript'> $(document).ready(function() {$('img#closed').click(function(){$('#bl_banner').hide(90);});}); </script> <div id='fixedban' style='width:100%;margin:auto;text-align:center;float:none;overflow:hidden;display:scroll;position:fixed;bottom:0;z-index:999;-webkit-transform:translateZ(0);'> <div><a id='close-fixedban' onclick='document.getElementById('fixedban').style.display = 'none';' style='cursor:pointer;'><img alt='close' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXcM9ypylsUWccUJSD0FLetq75g20Sj_ps__vEPuOogkKafcOqooj9meuqScec94XNGI-4MGvB6USpb-_63L6TTRx9g3OMJUTMfBFMxr4GLTQbm1_1Qy-NLPIEjqXRaO8kwYtlZgx27yaD/s1600/btn_close.gif' title='close button' style='vertical-align:middle;'/></a></div> <div style='text-align:center;display:block;max-width:728px;height:auto;overflow:hidden;margin:auto'> <a href='#' title='Banner iklan disini'><img style='max-width:100%;height:auto;vertical-align:middle;' alt='Banner iklan disini' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilvDwTM5RCmXbvhDH8vyXEZqtlP1_zt9kPv7z5aev1cVuu77oSSN2YxA7ChKZ3E971VxoNarVKnCTvSsSR9URvJsnJ3GiNIHBXkV0UeArIzfszKVSlg0boQ4jZUhqa5boI9j1jf4loOcDl/s1600/arlina-tea.png'/></a> </div> </div>Ganti lebar dan keterangan iklan pada aba-aba yang ditandai sesuai keinginan.
Simpan template.
Demikian wacana Cara Memasang Iklan Melayang Responsive dengan Tombol Close, supaya bermanfaat bagi sobat semua.
Referensi : https://tutoorbagus.blogspot.com//search?q=cara-membuat-iklan-melayang-di-blog

0 Response to "Memasang Iklan Melayang Responsive Dengan Tombol Close"
Post a Comment