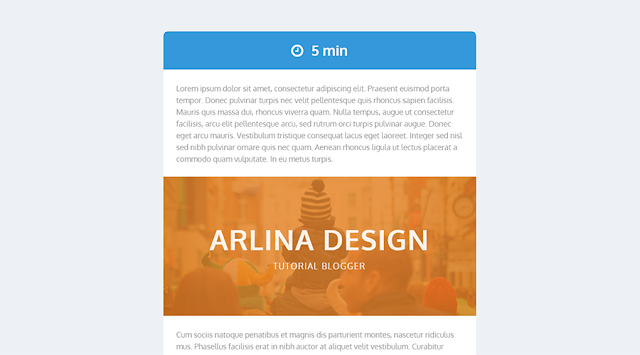
Oke pribadi saja, disini aku akan menawarkan referensi sederhana yang diperlukan untuk Menampilkan Keterangan Waktu dari Artikel yang Dibaca
Widget ini memakai font awesome, silakan tambahkan link CSS berikut di atas </head>
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' rel='stylesheet'/>Jika link di atas sebelumnya sudah terpasang, silakan lewati langkah ini.
1. Login ke Blogger > Buka Template Editor > Tambahkan arahan di bawah ini sebelum ]]></b:skin> atau </style>
span.right {float:right;display:inline-block;padding:10px 5px;}2. Selanjutnya tambahkan arahan di bawah ini sebelum </body>
<script type='text/javascript'> //<![CDATA[ // Reading Time Author: Michael Lynch http://michaelynch.com Licensed under the MIT license !function(e){e.fn.readingTime=function(n){var t={readingTimeTarget:".eta",wordCountTarget:null,wordsPerMinute:270,round:!0,lang:"en",lessThanAMinuteString:"",prependTimeString:"",prependWordString:"",remotePath:null,remoteTarget:null,success:function(){},error:function(){}},i=this,r=e(this);i.settings=e.extend({},t,n);var a=i.settings;if(!this.length)return a.error.call(this),this;if("it"==a.lang)var s=a.lessThanAMinuteString||"Meno di un minuto",l="min";else if("fr"==a.lang)var s=a.lessThanAMinuteString||"Moins d'une minute",l="min";else if("de"==a.lang)var s=a.lessThanAMinuteString||"Weniger als eine Minute",l="min";else if("es"==a.lang)var s=a.lessThanAMinuteString||"Menos de un minuto",l="min";else if("nl"==a.lang)var s=a.lessThanAMinuteString||"Minder dan een minuut",l="min";else if("sk"==a.lang)var s=a.lessThanAMinuteString||"Menej než minútu",l="min";else if("cz"==a.lang)var s=a.lessThanAMinuteString||"Méně než minutu",l="min";else if("hu"==a.lang)var s=a.lessThanAMinuteString||"Kevesebb mint egy perc",l="perc";else var s=a.lessThanAMinuteString||"Less than a minute",l="min";var u=function(n){if(""!==n){var t=n.trim().split(/\s+/g).length,i=a.wordsPerMinute/60,r=t/i;if(a.round===!0)var u=Math.round(r/60);else var u=Math.floor(r/60);var g=Math.round(r-60*u);if(a.round===!0)u>0?e(a.readingTimeTarget).text(a.prependTimeString+u+" "+l):e(a.readingTimeTarget).text(a.prependTimeString+s);else{var o=u+":"+g;e(a.readingTimeTarget).text(a.prependTimeString+o)}""!==a.wordCountTarget&&void 0!==a.wordCountTarget&&e(a.wordCountTarget).text(a.prependWordString+t),a.success.call(this)}else a.error.call(this,"The element is empty.")};r.each(function(){null!=a.remotePath&&null!=a.remoteTarget?e.get(a.remotePath,function(n){u(e("<div>").html(n).find(a.remoteTarget).text())}):u(r.text())})}}(jQuery); $(function(){$('.post-body').readingTime();}); //]]> </script>Kode yang ditandai merupakan setingan dari widget Reading Time.
3. Kemudian tambahkan arahan di bawah ini bebas di mana saja selama masih di dalam markup post body sebagai parent dari tulisan
<span class='right'><i class='fa fa-clock-o'/> <span class='eta'/></span>4. Simpan template.
Untuk tampilan dapat teman kreasikan kembali sesuai selera. Demikian wacana Menampilkan Keterangan Waktu dari Artikel yang Dibaca. Semoga bermanfaat.

0 Response to "Menampilkan Keterangan Waktu Dari Artikel Yang Dibaca"
Post a Comment