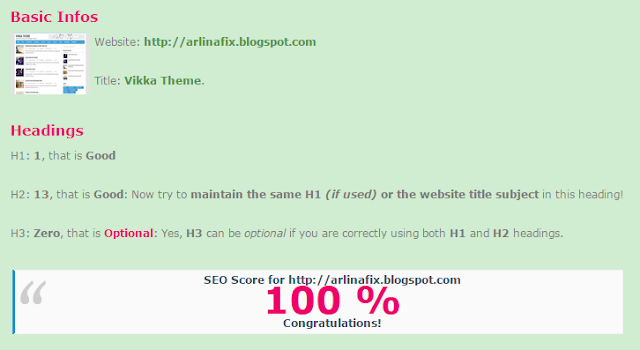
Mengatasi H1 Zero that is Really Bad di Chkme - Bagi sahabat yang mengganti judul dan deskripsi blog dengan gambar atau logo pada header, tentu akan mengalami H1 Zero that is Really Bad dikala sahabat cek blog di chkme.com dan itu akan mengurangi nilai SEO blog sahabat di mata search engine.
Error pada header ini akan mengurangi nilai SEO hingga 22%
Sebetulnya trik ini sudah banyak yang menyebarkan di blog lain, namun tidak ada salahnya jikalau Saya menyebarkan kembali di blog ini.
Berikut Cara Mengatasi H1 Zero that is Really Bad di Chkme :
1. Login ke Blogger > Template > Edit HTML > Cari instruksi di bawah ini :
<div id='header-inner'> <a expr:href='data:blog.homepageUrl' style='display: block'> <img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/> </a>Tambahkan markup h1 pada tag <h1><a.../></h1> maka kesudahannya akan menyerupai ini :
<div id='header-inner'> <h1><a expr:href='data:blog.homepageUrl' style='display: block'> <img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/> </a></h1>Atau dapat juga menambahkan pada tag <h1><img.../></h1> dan kesudahannya akan menyerupai ini :
<div id='header-inner'> <a expr:href='data:blog.homepageUrl' style='display: block'> <h1><img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/></h1> </a>2. Simpan template dan cek kembali blog sahabat di chkme.com apakah sudah teratasi. Jika penerapan sudah benar maka blog sahabat akan kembali normal.
Tambahan :
Untuk validasi HTML5 silakan hapus instruksi yang ditandai pada markup di bawah ini :
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>Cukup sekian mengenai cara Mengatasi H1 Zero that is Really Bad di Chkme, supaya bermanfaat.



0 Response to "Mengatasi H1 Zero That Is Really Bad Di Chkme"
Post a Comment