Mengatasi Widget Followers yang Error - Widget Followers ialah salah satu fitur dari Blogger untuk memudahkan pengunjung mengikuti blog dan akan masuk ke daftar bacaan blog dari pengunjung. Daftar bacaan blog tersebut akan muncul di dasbor pengikut sebagai daftar link postingan terbaru dari blog yang diikuti.
Widget follower ini biasa ditambahkan pada sidebar blog, namun dikala ini widget followers mengalami error. Error ini sanggup terlihat dikala klik pada icon follower (Avatar) yang biasanya muncul secara pop up dan sanggup pribadi dilihat daftar dari blog yang diikuti follower, tetapi kini daftar tersebut muncul di dalam iframe widget dan menyerupai terhalang oleh latar belakang putih yang hanya memperlihatkan sebagian saja. Alhasil daftar bacaan menjadi tidak terlihat sepenuhnya.
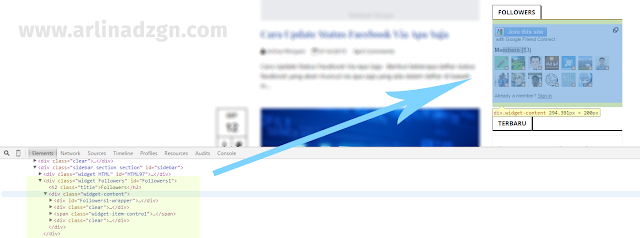
Contoh tampilan dikala klik icon follower :
Untuk mengatasi error ini silakan ikuti langkah berikut :
1. Menambahkan Widget Followers
Catatan : Jika sudah ditambahkan, abaikan langkah ini lanjut ke langkah berikutnya.
Klik Tata Letak > Tambahkan gadget > Klik tab Gadget Lainnya > Klik tombol plus pada widget pengikut > Kemudian klik Simpan.
2. Inspect Element
Buka blog sahabat > Klik kanan pada halaman blog > Pilih hidangan Inspect Element (Bisa juga dengan keyboard shortcut : ctrl+shift+i). Untuk memudahkan pencarian widget, seleksi judul atau kata yang ada di dalam widget yang akan dilihat. Selanjutnya klik kanan > Pilih Inspect Element > Kemudian panel Inspect Element browser akan terbuka dan cari arahan menyerupai screenshot di bawah ini :
Klik gambar untuk memperbesar
Selanjutnya klik setiap tanda panah (Dropdown) pada widget hingga menemukan arahan menyerupai di bawah ini :
Klik gambar untuk memperbesar
Setelah ditemukan, salin arahan div-vax81i25er60 dan 02073453195640805414 dalam notepad. Yang nanti akan diperlukan untuk arahan identitas blog (Kode unik dan site blog berbeda untuk tiap blog).
Klik gambar untuk memperbesar
3. Menambahkan Widget Baru
Pada langkah berikutnya, silakan hapus widget followers yang sebelumnya dan tambahkan widget gres di tata letak. Kemudian tambahkan arahan di bawah ini dan isi arahan yang ditandai dengan arahan yang tadi disalin di notepad :
<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script> <div id="div-kode-unik-blog" style="width:100%;border:0px solid #eee;border-radius:0px;margin:0 auto"> </div> <script type="text/javascript"> var skin = {}; skin['FACE_SIZE'] = '34'; skin['BORDER_COLOR'] = '#FFFFFF'; skin['ENDCAP_BG_COLOR'] = '#FFFFFF'; skin['ENDCAP_TEXT_COLOR'] = '#555555'; skin['ENDCAP_LINK_COLOR'] = '#555555'; skin['CONTENT_BG_COLOR'] = '#FFFFFF'; skin['CONTENT_LINK_COLOR'] = '#555555'; skin['CONTENT_TEXT_COLOR'] = '#555555'; skin['CONTENT_HEADLINE_COLOR'] = '#555555'; skin['NUMBER_ROWS'] = '6'; google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */); google.friendconnect.container.renderMembersGadget( { id: 'div-kode-unik-blog', site: 'kode-site-blog'}, skin); </script>Selesai, simpan widget. Sesuaikan tampilan pada arahan di atas berdasarkan selera masing-masing.
Tidak hanya di dalam widget, arahan dari widget followers di atas sanggup juga sahabat pasang di post halaman statis menyerupai blog ini. Cek halaman Member.
Sekian trik cara Mengatasi Widget Followers yang Error di Blogger. Semoga sanggup membantu aktivitas blogging sahabat blogger.





0 Response to "Mengatasi Widget Followers Yang Error"
Post a Comment