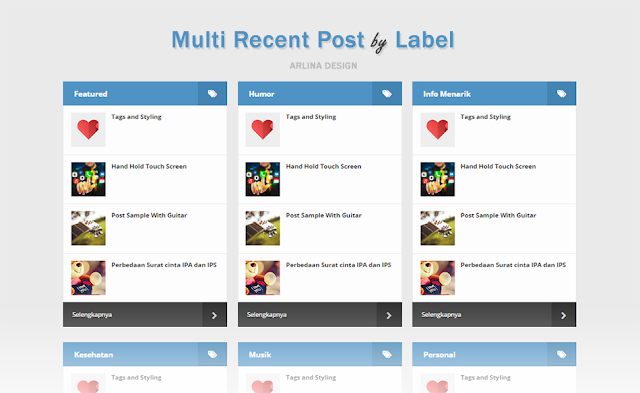
Memasang Multi Recent Posts di Halaman Statis - Kali ini Saya akan mengembangkan widget yang cukup menarik yakni widget multi recent post yang akan menampilkan gugusan daftar postingan terbaru dari blog yang sanggup teman tentukan menurut label terpilih.
Widget ini Saya sanggup dari blog www.dte.web.id yang telah sedikit dimodifikasi semoga tambah keren... Ok eksklusif saja ke cara penerapannya :
Sebelum menerapkan widget ini ada baiknya di template yang teman gunakan sudah terdapat link fontawesome, kalau belum ada silakan terapkan link di bawah ini sebelum tag epilog </head>
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' rel='stylesheet'/>1. Penerapannya pun sangat mudah, teman hanya perlu menambahkan isyarat di bawah ini pada post halaman statis (Tab HTML)
<style scoped="scoped" type="text/css"> /* Multi Recent Post */ .post-body *,.post-body *:after,.post-body *:before{box-sizing:initial;-webkit-box-sizing:initial;-moz-box-sizing:initial;} .list-entries{display:table;background:#fdfdfd;margin:1.5% 1%;width:31.3%;float:left;font-size:80%;} .list-entries ul,.list-entries li{margin:0;list-style:none} #feed-list-container ul li{background:#fdfdfd;padding:15px;line-height:normal;border:1px solid #eee;border-top:0;transition:all .3s;} #feed-list-container ul li:hover{background:#fff;} #feed-list-container ul li:last-child{border-bottom:0;} .list-entries .main-title{padding:0;overflow:hidden;} .list-entries .main-title h4{position:relative;display:block;font:inherit;font-weight:700;padding:1em 1.5em;background-color:#4f93c5;color:#fff;margin:0;line-height:normal;font-size:120%;margin-top:0!important} .list-entries .main-title h4:after{display:inline-block;content:"\f02c";font-family:fontAwesome;font-size:17.4px;font-style:normal;background-color:#4384b3;color:#fff;top:0;right:0;padding:1em 1.25em;position:absolute;font-weight:400} .list-entries .title a{font-size:13px;text-decoration:none;line-height:.5em;color:#333;font-weight:700;transition:all .3s;} .list-entries .title a:hover{color:#4f93c5} .list-entries img,.list-entries .fake-img{border:none;background-color:#333;margin:0 1em 0 0;padding:0;float:left} .list-entries .summary{overflow:hidden;color:#999} .list-entries .more-link{border-bottom:none;} .list-entries .more-link a{display:block;line-height:2em;height:2em;overflow:hidden;text-decoration:none;background-color:#444;padding:1em 1.5em;position:relative;font-weight:400;color:#fff;transition:all .3s;} .list-entries .more-link a:hover{background-color:#f97e76;color:#fff;} .list-entries .more-link a:after{display:inline-block;content:"\f054";font-family:fontAwesome;font-size:16.4px;font-style:normal;background-color:#333;color:#ccc;top:0;right:0;padding:1em 1.25em;position:absolute;font-weight:400;transition:all .3s;} .list-entries .more-link a:hover:after{background-color:#ea726a;color:#fff;} .widget .post-body ul, .widget .post-body ol {position:relative;} @media (max-width:640px){ .list-entries {width:100%;} .list-entries{margin:2.5% 1%;}} </style> <div id="feed-list-container"> </div> <div style="clear:both;"> </div> <script type="text/javascript"> var multiFeed = { feedsUri: [ { name: "JUDUL LABEL", url: "URL-BLOG", tag: "NAMA LABEL" }, { name: "JUDUL LABEL", url: "URL-BLOG", tag: "NAMA LABEL" }, { name: "JUDUL LABEL", url: "URL-BLOG", tag: "NAMA LABEL" } ], numPost: 4, showThumbnail: true, showSummary: false, summaryLength: 0, titleLength: "auto", thumbSize: 72, containerId: "feed-list-container", readMore: { text: "Selengkapnya", endParam: "?max-results=5" } }; </script> <script src="https://cdn.jsdelivr.net/gh/Arlina-Design/redvision@master/multi-feed.js" type="text/javascript"></script>2. Simpan laman dan lihat hasilnya.
Keterangan :
- numPost : Menentukan jumlah posting yang ingin ditampilkan
- showThumbnail : Ganti nilai menjadi false untuk menyembunyikan gambar
- showSummary : Ganti nilai menjadi true untuk menampilkan ringkasan postingan
- summaryLength : Menentukan jumlah huruf pada ringkasan
- thumbSize : Menunjukkan ukuran thumbnail yang ditampilkan
- text : Ganti goresan pena "Selengkapnya"
- endParam : Menentukan jumlah post yang akan ditampilkan ketika menekan tombol read more.
Untuk keterangan lebih lanjut silakan kunjungi halaman source.
Sekian mengenai cara Memasang Multi Recent Posts di Halaman Statis, semoga bermanfaat.
Source : https://tutoorbagus.blogspot.com//search?q=memasang-multi-recent-posts-di-halaman-statis


0 Response to "Memasang Multi Recent Posts Di Halaman Statis"
Post a Comment