 Bagi teman yang sering menyebarkan tutorial blogger tentunya sudah tidak abnormal lagi dengan penerapan isyarat baik itu HTML, CSS, JavaScript ataupun jQuery di postingan. Dan sebagai wadah kawasan menerapkan kode-kode tersebut pada postingan, teman perlu membungkus setiap isyarat tersebut dengan tag pre.
Bagi teman yang sering menyebarkan tutorial blogger tentunya sudah tidak abnormal lagi dengan penerapan isyarat baik itu HTML, CSS, JavaScript ataupun jQuery di postingan. Dan sebagai wadah kawasan menerapkan kode-kode tersebut pada postingan, teman perlu membungkus setiap isyarat tersebut dengan tag pre.Contoh deklarasi isyarat HTML yang dibungkus dengan tag pre
<pre><code><button>Press Me!</button></code></pre>Contoh di atas merupakan isyarat HTML yang sebelumnya telah diparse dan pola sederhana dari penerapan tag pre. Tampilan dari tag pre bergotong-royong dapat teman kembangkan biar tampilannya berbeda dengan yang biasa. Seperti pada postingan yang pernah Saya bagikan dengan menambahkan plug in / script Prism Syntax Highlighter di Blogger.
Memasang Prism Syntax Highlighter di Blogger
Nah disini Saya akan mencoba menyebarkan konsep tag pre yang lebih sederhana tanpa membutuhkan script eksternal yang dapat teman terapkan pada blog.
Ok pribadi saja silakan ikuti langkah sederhana berikut ini :
Buka Blogger > Template > Klik Edit HTML > Simpan isyarat CSS di bawah ini sebelum ]]></b:skin> atau </style>
/* CSS Simple Pre Code */ pre { background: #fff; white-space: pre; word-wrap: break-word; overflow: auto; } pre.code { margin: 20px 25px; border: 1px solid #d9d9d9; border-radius: 2px; position: relative; box-shadow: 0 1px 1px rgba(0,0,0,.08); } pre.code label { font-family: sans-serif; font-weight: normal; font-size: 13px; color: #444; position: absolute; left: 1px; top: 16px; text-align: center; width: 60px; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; pointer-events: none; } pre.code code { font-family: "Inconsolata","Monaco","Consolas","Andale Mono","Bitstream Vera Sans Mono","Courier New",Courier,monospace; display: block; margin: 0 0 0 60px; padding: 15px 16px 14px; border-left: 1px solid #d9d9d9; overflow-x: auto; font-size: 13px; line-height: 19px; color: #444; } pre::after { content: "double click to selection"; padding: 0; width: auto; height: auto; position: absolute; right: 18px; top: 14px; font-size: 12px; color: #aaa; line-height: 20px; overflow: hidden; -webkit-backface-visibility: hidden; transition: all 0.3s ease; } pre:hover::after { opacity: 0; visibility: visible; } pre.code-css code { color: #0288d1; } pre.code-html code { color: #558b2f; } pre.code-javascript code { color: #f57c00; } pre.code-jquery code { color: #78909c; }Berikutnya simpan script di bawah ini sebelum tag epilog </body>
<script type='text/javascript'> //<![CDATA[ //Pre Auto Selection $('i[rel="pre"]').replaceWith(function() { return $('<pre><code>' + $(this).html() + '</code></pre>'); }); var pres = document.querySelectorAll('pre,kbd,blockquote'); for (var i = 0; i < pres.length; i++) { pres[i].addEventListener("dblclick", function () { var selection = getSelection(); var range = document.createRange(); range.selectNodeContents(this); selection.removeAllRanges(); selection.addRange(range); }, false); } //]]> </script>Script di atas berfungsi untuk menyeleksi otomatis setiap teman melaksanakan klik dua kali pada area yang dibungkus tag pre, kbd, dan blockquote.
Setelah itu simpan template.
Untuk penerapan pada postingan, silakan tambahkan isyarat di bawah ini pada tab HTML post
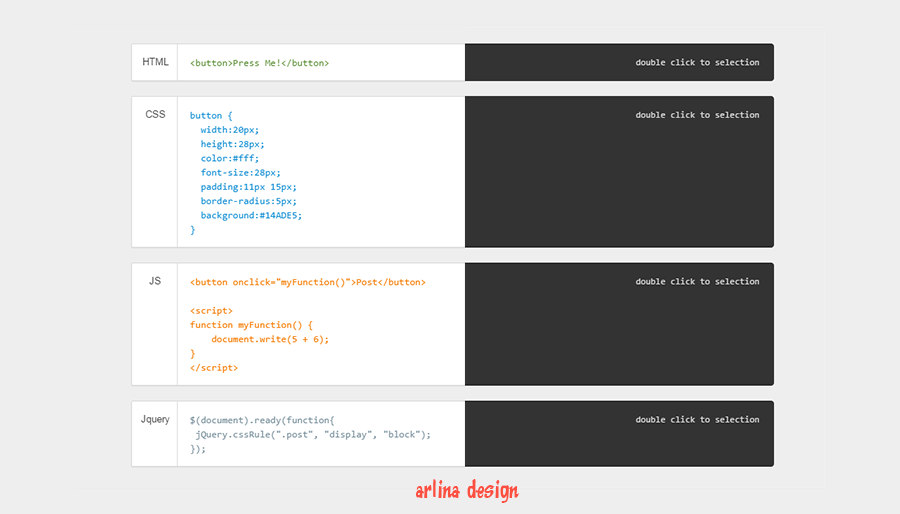
<pre class='code code-html'><label>HTML</label><code>... isyarat HTML (yang telah diparse) di sini ...</code></pre> <pre class='code code-css'><label>CSS</label><code>... isyarat CSS di sini ...</code></pre> <pre class='code code-javascript'><label>JS</label><code>... isyarat JavaScript di sini ...</code></pre> <pre class='code code-jquery'><label>Jquery</label><code>... isyarat jQuery di sini ...</code></pre>Jika teman mengingkinkan tampilan tag pre dengan warna gelap, silakan gunakan isyarat ini
/* CSS Simple Pre Code */ pre { background: #333; white-space: pre; word-wrap: break-word; overflow: auto; } pre.code { margin: 20px 25px; border-radius: 4px; border: 1px solid #292929; position: relative; } pre.code label { font-family: sans-serif; font-weight: bold; font-size: 13px; color: #ddd; position: absolute; left: 1px; top: 15px; text-align: center; width: 60px; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; pointer-events: none; } pre.code code { font-family: "Inconsolata","Monaco","Consolas","Andale Mono","Bitstream Vera Sans Mono","Courier New",Courier,monospace; display: block; margin: 0 0 0 60px; padding: 15px 16px 14px; border-left: 1px solid #555; overflow-x: auto; font-size: 13px; line-height: 19px; color: #ddd; } pre::after { content: "double click to selection"; padding: 0; width: auto; height: auto; position: absolute; right: 18px; top: 14px; font-size: 12px; color: #ddd; line-height: 20px; overflow: hidden; -webkit-backface-visibility: hidden; transition: all 0.3s ease; } pre:hover::after { opacity: 0; visibility: visible; } pre.code-css code { color: #91a7ff; } pre.code-html code { color: #aed581; } pre.code-javascript code { color: #ffa726; } pre.code-jquery code { color: #4dd0e1; }Demikian mengenai penerapan Simple Pre Code dengan Seleksi, semoga bermanfaat.
0 Response to "Simple Pre Code Dengan Seleksi"
Post a Comment